Dreamweaver CS6 Mysql Bağlantısı
Bu yazımızda Dreamweaver CS6 Mysql bağlantısı yapmayı uygulama üzerinde göreceğiz. Öncelikle bu yazımızda ben “ASP VBScript” dokümanında uygulamayı yapacağım. Sonraki yazılarımızda PHP içinde Mysql bağlantısını bir uygulama üzerinde göstereceğiz.
Öncelik şunu hatırlatayım, bu uygulama için öncelikle bir site tanımlamanız gerekir. Ben Uzak Sunucu’ da bir site tanımlamayı seçiyorum çünkü çoğu zaman “localhost” özellikle Windows 8 ve 8.1 gibi sistemlerde anlamsız sorunlarla boşa vakit harcattırıyor bizlere. Ayrıca 32 bit ve 64 bit mimarileri ekstra hatalarla bizleri adeta bu yönde hevesimizi kaçırıyor. Bu nedenle hiç kafam ağrımasın ben direk konuya yoğunlaşıyım diyorsanız, benim gibi Uzak Sunucu’ da bir site tanımlayın. Bunun için ayrı bir yazı oluşturmuştum. “Dreamweaver’ da FTP Site tanımlama” isimli makaleye buradan ulaşabilirsiniz.
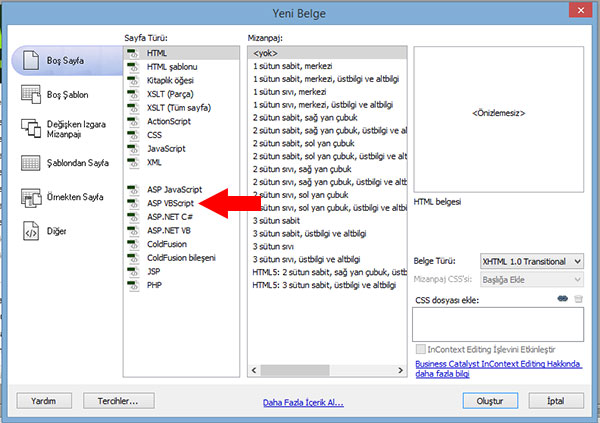
Siteyi tanımladığınızı varsayarak devam edelim. Öncelikle aşağıdaki gibi “Dosya / Yeni” komutlarını uygulayın. Karşınıza aşağıdaki ekran gelecektir. Buradan “ASP VBScript” dokümanı oluşturun.
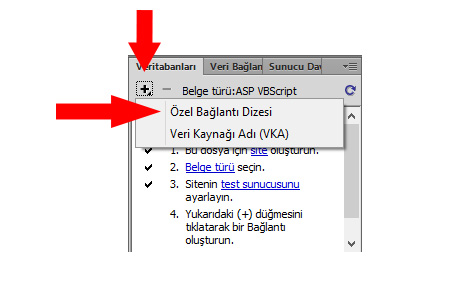
Ardından Pencere / Veritabanları menü komutlarıyla “Veritabanları” panelini görüntüleyin. Bu panelde aşağıdaki gibi önce ( + ) butonuna tıklayın sonra “Özel Bağlantı Dizesi” ne tıklayın.
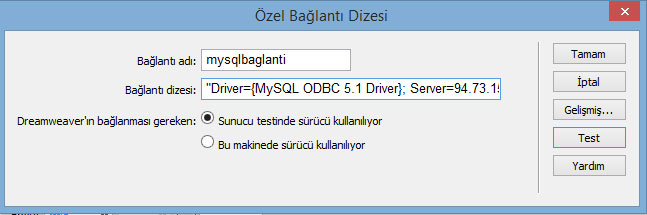
Karşınıza şimdi “Özel Bağlantı Dizesi” penceresi gelecektir. Bu pencerede “Bağlantı Dizesi” bizim için çok önemlidir. Burada yaptığınız tek bir karakter hatası veya eksikliği bağlantının yapılamamasına neden olur. Bağlantı adı sizinle alakalıdır. Ancak kesinlikle Türkçe karakter kullanmayın. Connection String yani bağlantı dizesi için aşağıdaki ifadeyi kendi bilgilerinize göre uyarlayın. Driver için “MySQL ODBC 5.1 Driver” ifadesi aynen kalsın. Server için sizin MySQL server adresiniz bu bölüme yazılacaktır. Çoğunlukla IP numarası dizilimi şeklindedir. Port ve Option da yine aynı şekilde 3306 ve 2 şeklinde kalsın. Socket ve Stmt ye ihtiyacımız olmadığı için ifadedeki gibi boş geçiyoruz. Database oluşturduğumuz veritabanı ismidir, Uid ise veritabanı kullanıcı adı Pwd ‘ de şifredir. Bu bilgileri aslında bir MySQL veritabanı oluştururken sizler belirlersiniz. Bir mysql veritabanı oluşturmayı buradaki makaleden inceleyebilirsiniz.
“Driver={MySQL ODBC 5.1 Driver}; Server=99.99.999.999; Port=3306; Option=2; Socket=; Stmt=; Database=dwcs6; Uid=vtadmin; Pwd=123456xyzt;”
Tüm bu bağlantı bilgiler doğruysa bağlantıyı test etmek için “Test” butonuna tıklayın. Karşınıza aşağıdaki gibi bağlantı başarıyla yapıldı şeklinde bir mesaj kutusu ekranımıza gelir. Test başarılıysa “Tamam” butonuna tıklayın.
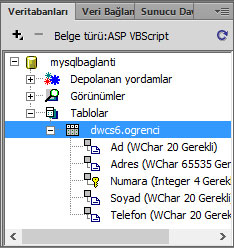
Artık veritabanı bağlantısı kurulmuş demektir. Bunu teyit etmek istiyorsanız “Veritabanları” paneline bakmanız yeterlidir. Görüldüğü gibi benim oluşturduğum “ogrenci” tablosu ve bu tablonun tüm alanları Dreamweaver’ daki panelimize aktarılmış oldu.

Şimdi aşağıdaki resimdeki gibi asp sayfamıza bir form ekleyelim ve forma da bir adet Listbox ekleyelim. Listbox’ a buradaki “Numara” alanındaki verileri aktarmaya çalışalım.
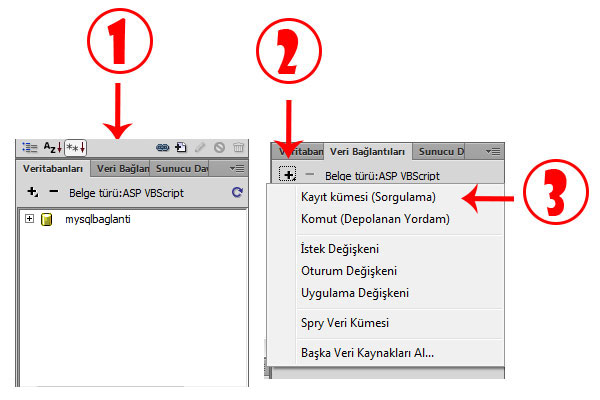
Bağlantı dizesiyle bağlantı kurduğumuz bir veritabanını istediğimiz alanlarını asp sayfamıza aktarabilmemiz için daha önceki yazılarımızda da hatırladığınız gibi Recordsetler yani Kayıtsetleri oluştururuz. Bunun için “Veri Bağlantıları” paneline geliyoruz, ve 2. adımdaki gibi ( + ) ‘ ya tıklıyoruz. Son olarak 3.adımdaki “Kayıt Kümesi (Sorgulama)” ya tıklıyoruz.
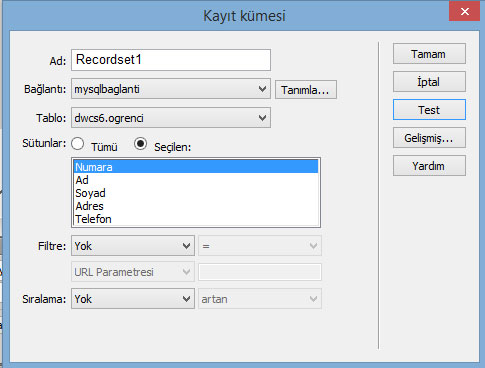
Şimdi Recordset yani Kayıt Seti ya da diğer adıyla Kayıt Kümesi oluşturmak için aşağıdaki pencere karşınıza gelecek. Resimdeki gibi önce oluşturduğunuz bağlantı ismini seçin, sonra veritabanındaki tabloyu seçin ve hangi Alan adını listeleyecekseniz onu seçin. Ben sadece Numaraları listbox’ a yükleyeceğim için aşağıdaki gibi ayarladım. “Tamam” butonuna tıklamadan önce “Test” butonuna tıklayıp verileri kontrol edebilirsiniz. Tamam’ ı tıklayın.
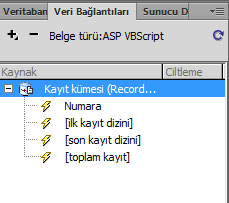
Görüldüğü gibi aşağıdaki gibi “Veri Bağlantıları” panelinde oluşturduğumuz recordset görüntülenecektir.
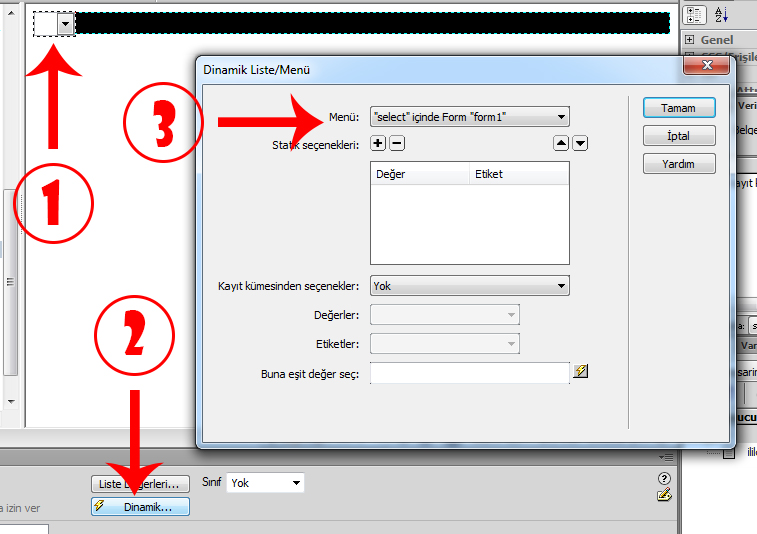
Şimdi Form üzerindeki listbox’ a birkez tıklayıp Listbox’ ı seçin, sonra Özellikler Panelindeki “Dinamik” butonuna tıklayın. 3.adımda da Listbox’ a hangi alanları görüntülemek istiyorsanız o Kayıt Kümesini ve alanları seçmeniz gerekiyor.
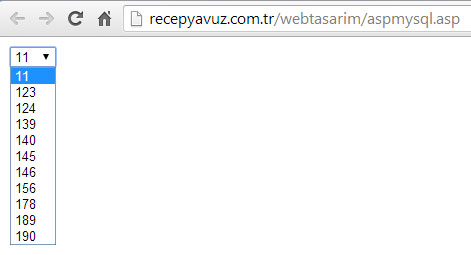
Görüldüğü gibi gerekli bilgileri girip “Tamam” a tıkladığınızda artık Listbox elemanına veritabanındaki “Numara” sütunundaki bilgiler yüklenecektir. Sayfamız çalıştırıldığında aşağıdaki gibi veritabanındaki bilgilerle yüklü olarak derlenecektir.
Bir sonraki yazımızda PHP dokümanı üzerinde MySQL bağlantısı üzerinde uygulama yapacağız. Görüşmek üzere.
Not: Makale özgün bir makaledir. Alıntı yapmadan kullanılamaz. @bilgisayar.name -Dreamweaver CS6 Mysql Bağlantısı