Dreamweaver Asp Access Bağlantısı (CS6)
Bu yazımızda öncelikle Dreamweaver CS6 ile bir ASPVBSCRIPT dosyası açacağız. Ardından Access ile tasarlanmış bir veritabanına bağlanacağız. Bağlantıyı kurduktan sonra ASP sayfasına bu veritabanındaki verileri çekeceğiz.
Öncelikle veritabanını buradan bilgisayarınıza indirin. Ardından rar’dan çıkarıp bu veritabanını FTP programıyla ya da Dreamveaver’ dan uzak bilgisayara yükleyin. Bunun için önce FTP olarak site tanımlamanız gerekiyor. FTP Sunucusu kullanarak Site tanımlamak için “https://www.bilgisayar.name/web-tasarim-makaleleri/dreamweaver-ftp-site-tanimlama/” yazımızı okuyabilirsiniz.
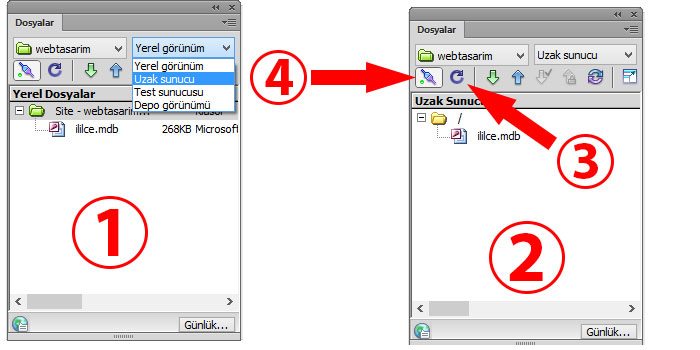
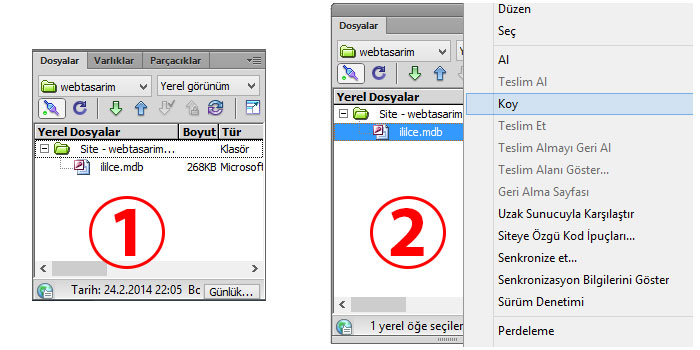
Şimdi siteyi FTP olarak tanımladığınızı varsayarak Access veritabanı dosyasını Uzak Sunucuya nasıl atacağımızı görelim. Önce 1.Görüntüde gördüğünüz üzere “webtasarim” adıyla tanımladığım siteyi önce YEREL GÖRÜNÜM olarak açıyoruz. Yerel olarak sitenizi tanımlarken hangi alana dosyaların kaydedileceğini Siteyi Tanımlarken bilmeniz gerekiyor. Benim “C:\inetpub\wwwroot\webtasarim” olarak belirlemiştim. Bu klasörün içine “ililce.mdb” dosyasını atmıştım. Şimdi 2.Görüntüdeki gibi “ililce.mdb” dosyasının üzerine sağ tıklayın ve “KOY” komutunu uygulayın. Bu komuttan sonra “ililce.mdb” isimli dosyanız uzak sunucuya kopyalanacaktır. (İnternet bağlantınızda problem olmaması ve FTP Site Tanımlamasında hata olmaması gerekiyor.)
Resim-1: Access dosyasını uzak sunucuya yükleme – 1
Şimdi bakalım bu gerçekten kopyalanmış mı? Bunun için aşağıdaki Resim 2’deki gibi 1.Görüntüdeki gibi Görünümü “UZAK SUNUCU” olarak belirleyelim. Resimdeki 2.Görüntüde de görüldüğü gibi uzak sunucuya veritabanı gönderilmiştir. Eğer siz bunu göremiyorsanız, öncelikle 3.Görüntüdeki “Yenile” butonuna tıklayın. Eğer hala dosyanız sunucudaki alanda görüntülenmiyorsa çeşitli nedenlerden dolayı bağlantı kopmuş ya da bağlantı başarılı olamamış olabilir. Bu durumda zaten 4.Görüntüdeki gibi yeşil değil Kırmızı olarak görünecektir. Bu durumda bu butona tekrar tıklamak bağlantı kurmanızı sağlar. Yani 4.Görüntüdeki gibi yeşil nokta şeklinde olmasına dikkat edin. Aslında söylediğim gibi bu işlemi 3.parti bir FTP programı ile (Örn: Filezilla) de yapabilirsiniz. Bu tamamen size kalmış.
 Resim-2: Access dosyasını uzak sunucuya yükleme – 2
Resim-2: Access dosyasını uzak sunucuya yükleme – 2
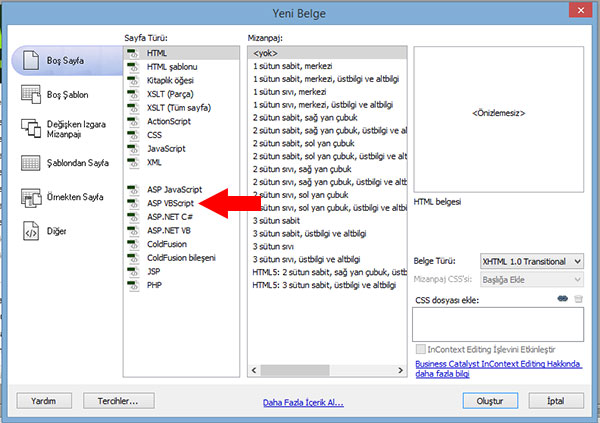
Şimdi geçelim veritabanı bağlantımızı kurmaya. Bunun için önce Resim 3′ deki gibi Dosya / Yeni komutunu uygulayın ve görüntüdeki gibi ASPVBSCRIPT tipinde bir doküman açın.
Resim-3: Yeni Asp VBScript Dosyası Oluşturma
Şimdi ilk olarak veritabanı ve ASP sayfası arasında bir bağlantı oluşturmak. Bu bağlantıyı biz connection string dediğimiz yöntemle yapacağız. Programlama az çok bilenler aslında aşinadır bu connection string’lere. Aynı işi burada da yapacağız. Bunun için önce “Veritabanı Paneli” ni görünür hale getirmeniz gerekir. (Pencere / Veritabanları komutunu uygulayın.) Veritabanı paneli Sağ Orta bölümde görünür hale gelecektir.
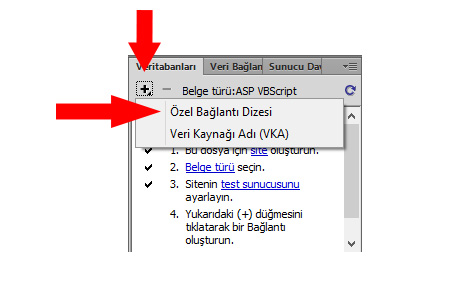
Şimdi bağlantı için ilk olarak Resim-4′ deki gibi önce (+) sonra “Özel Bağlantı Dizesi” komutunu uygulayın.
Resim-4: Veritabanı Bağlantısı – 1
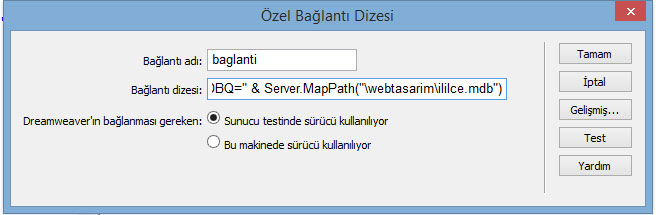
Karşımıza bu komuttan sonra Resim-5′ deki pencere gelecektir. Öncelikle bunun için Bağlantı adı size bağlı. Ancak bağlantı adında kesinlik Türkçe Karakter kullanmayın. Bağlantı dizesi için aşağıdaki bağlantı dizisini kopyalayıp yapıştırın.
“Driver={Microsoft Access Driver (*.mdb)};DBQ=” & Server.MapPath(“\webtasarim\ililce.mdb”)
Ancak burada dikkat etmeniz gereken bir bölüm var. Ben anadizinimin içerisine “webtasarim” isminde bir klasör açtım ve veritabanımı bunun içerisine kopyalamıştım. Sizler de buna göre eğer alt klasör oluşturmuşsanız bu alt klasör ismini doğru bir biçimde değiştirin. Ya da anadizine kopyalamışsanız sadece “\ililce.mdb” olarak girmeniz yeterli olacaktır. Son olarak Dreamweaver’ın bağlanması gereken etiketinin karşısında “Sunucu testinde sürücü kullanılıyor” şeklinde işaretleyin.
Resim-5: Veritabanı Bağlantısı Bağlantı Dizesi
Şimdi sıra test bağlantıyı test etmeye geldi. Bunun için TEST butonuna tıklayın. Eğer aşağıdaki gibi “Bağlantı başarıyla yapıldı” uyarısı aldıysanız Veritabanı bağlantısı kurmuşsunuz demektir.
Resim-6: Veritabanı Bağlantısı Bağlantı Dizesi Testi
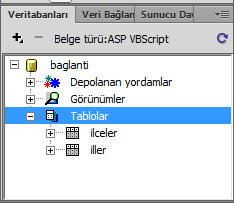
Bunu daha iyi anlayabilmek için “Veritabanları” paneline gelin “baglanti” isimli connection string üzerindeki (+) lara tıklayın ve tablolara kadar ulaşın. (Resim -7 ‘ deki gibi)
Resim-7: Veritabanları Panelinden Tablolara Ulaşma
Evet görüldüğü gibi bağlantı kuruldu. Şimdi bu bağlantı sayesinde Seç (Liste / Menü) elemanına bu “iller” tablosundaki veriyi aktaralım. Bunun için öncelikle EKLE / FORM / FORM komutu ardından EKLE / FORM / SEÇ (Liste / Menü) komutlarını uygulayın.
Resim-8: Form ve Seç (Liste / Menü) Ekleme
Şimdi önemli bir adımı uygulayacağız. “baglanti” ismini verdiğimiz bağlantı dizesi asp ve access arasında bağlantı oluşturmak için uygulanmıştır. Ancak bağlantı ile form nesnesi arasında da bir bağ oluşturmamız gerekir. Bu nesnelere “Recordset” yada “Kayıt seti” ismini veririz. Recordsetler aslında program çalıştığında oluşturulduğu yerde bilgisayar belleğine yüklenir ve istenildiği zaman buradan doğrudan ulaşılır. Recordsetler olmasaydı ne olurdu? Bu soruya cevap bulduğunuz an Recordsetlerini de kafanızda somutlaştırmış olacaksınız. Recordsetler olmasaydı veritabanından her veri ihtiyacı duyduğunuzda tekrar tekrar veritabanıyla bağlantı kurmak zorunda kalacaktınız ki bu kullanıcıların sizin internet sitenizde gezerken hayli beklemesi anlamına gelecekti. Recordsetler sayesinde erişim süresi kısalacak ve istenildiğinde Recordsetlerdeki verilere çok daha hızlı bir şekilde ulaşılabilecektir.
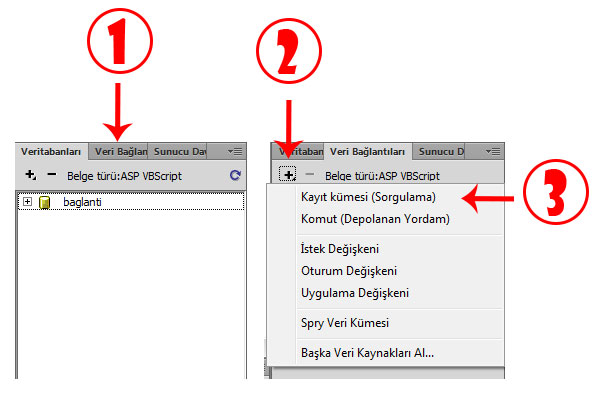
Şimdi bir Recordset oluşturalım. Bunun için Resim 9 ‘daki gibi öncelikle 1.Adımda gösterilen “Veritabanları” panelinin hemen yanındaki “Veri Bağlantıları” panelini görünür hale getirin. Veri Bağlantısı aslında kayıtset olarak isimlendirdiğimiz Recordsetlere verilen isimdir. Ardından 2.Adım olarak (+) işaretine tıklayın. Açılan menüden 3.Adımdaki ilk sırada gelen “Kayıt Kümesi (Sorgulama)” ‘ya tıklayın.
Resim-9: Bağlanti ve Kayıtset Oluşturma Panelleri
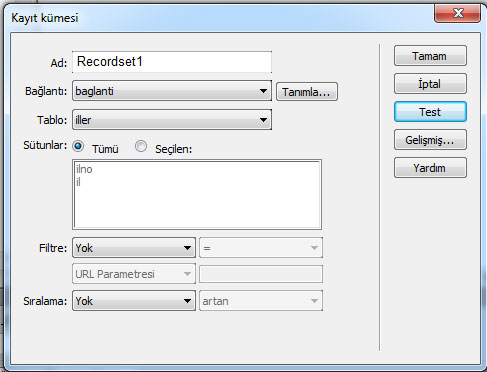
Şimdi karşınıza Resim 10′ daki Kayıt Kümesi penceresi gelecektir. Buradan öncelikle kayıtsetine bir isim verelim. Ben hiç değiştirmiyorum. Varsayılan isim Recordset1 olarak kalıyor. Ardından Bağlantı için oluşturduğumuz “baglanti” adındaki nesneyi seçiyoruz. Ardından bu bağlantı ile bağlandığımız veritabanındaki ilgili Tablomuzu seçiyoruz. Bana “iller” tablosu gerektiği için iller tablosunu seçtim. Sütunlar bölümünde de tablodan hangi sütunları çekmek istiyorsanız onu belirliyorsunuz. Ben recordsete tüm alanları yüklemeyi seçtim. Ardından diğer alanlarla herhangi bir ayarlama yapmadan yine aynı penceredeki “Test” butonuna tıklayınız.
Resim-10: Kayıt Kümesi (Recordset) Oluşturma
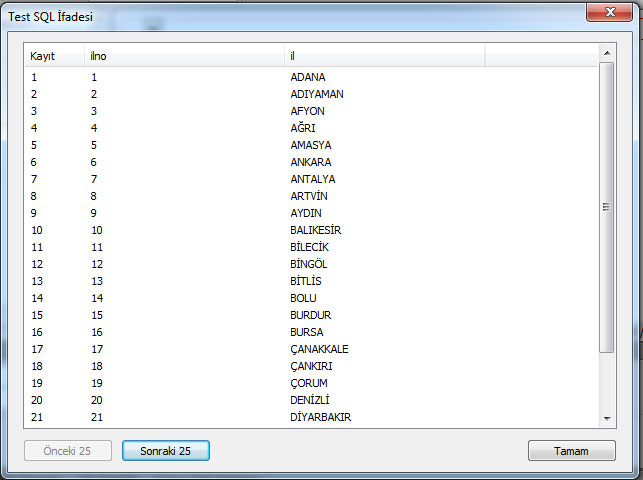
Görüldüğü gibi “Recordset1” isimli kayıtseti artık içerisinde bu verileri sayfa yüklendiğinde barındıracaktır. Bu işlem için “Test” butonuna tıklamanız yeterliydi. Bu ekran aslında sadece bir önizlemeden yani kayıtsetlere verilerin yükleyip yüklemediğiniz test edebileceğiniz pencereden ibaret.
Resim-11: Kayıt Kümesi (Recordset) e Yüklenen Bilgilerin Önizlenmesi
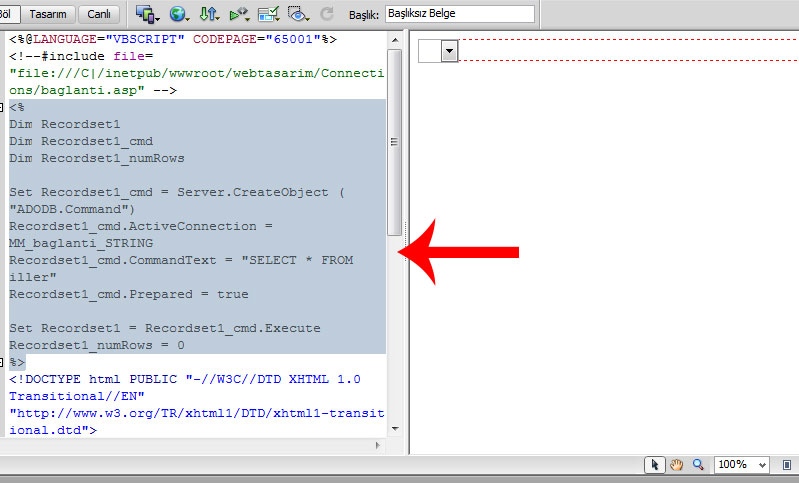
Şimdi bu ekrana tamam diyelim ve Resim 10′ daki “Kayıt Kümesi” penceresine de Tamam butonuna tıklayalım. Eğer dikkat ederseniz Dreamweaver sizin adınıza Recordsetler için kodlar yazacak kodlarınızın içerisine. Bunu Resim 12′ de görebilirsiniz.
Resim-12: Recordset Kodlarının Sayfa Kodlarımızın Arasına Eklenmesi
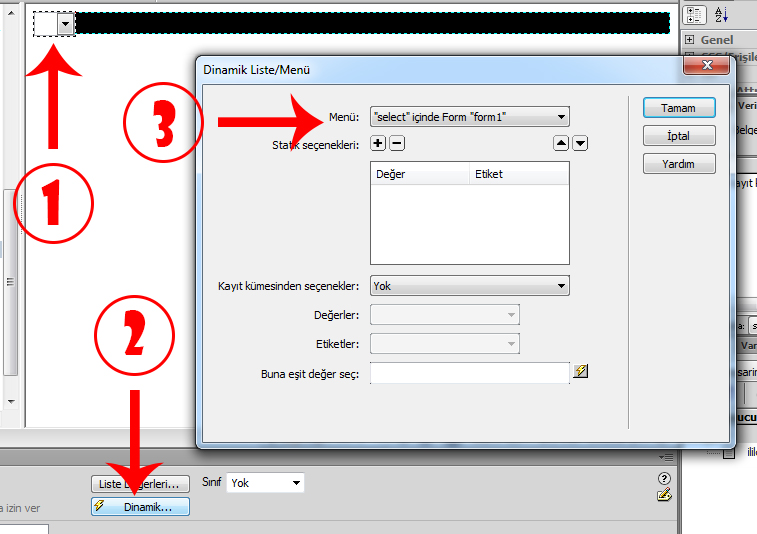
Şimdi sona doğru geliyoruz. Veritabanındaki iller tablosundaki il listesini bizim form alanı içerisindeki Seç (Liste/Menü) elemanımıza entegre edelim. Bunun için önce 1.Adımdaki gibi Seç (Liste/Menü) elemanımızı seçiyoruz. Seçtikten sonra dikkat ediyorsanız Özellikler panelinde 2.Adımdaki gibi “Dinamik” butonu belirecektir. Bu dinamik butonuna tıklıyoruz. Tıkladıktan sonra karşımıza 3.adımdaki gösterilen “Dinamik Liste/Menü” pencere gelecektir.
Resim-13: Liste Menüye Veritabanı Bağlantısı için Bağlantı oluşturma
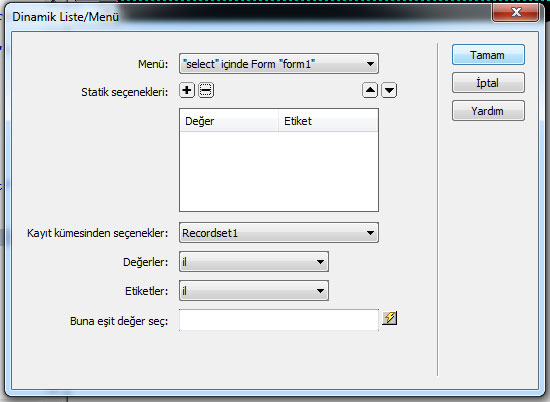
Ardından Resim 14′ deki gibi bu pencere için gerekli ayarları görüntüdeki gibi yapıyoruz. Kayıt kümesinden seçenekler değerini belirlediğimiz “Recordset1” olarak belirleyelim. Ardından Değerler ve Etiketlere Liste Elemanına aktaracağımız veritabanındaki alan adı (sütun adı) nı seçelim. Ardından “Tamam” butonuna tıklayalım.
Resim-14: Liste Menüye Veritabanı Bağlantısı için Ayarları Yapma
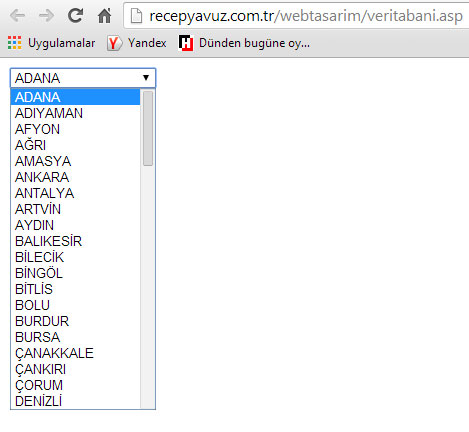
Şimdi işlemler tamam. Artık ASP dosyamızı çalıştırabiliriz. Bunun için F12′ ye basın. Karşımıza dosyayı kaydetme penceresi gelecektir. Dosyaya bir isim verin. Ben “veritabani.asp” olarak isimlendirdim. (Bu durumda karşınıza bazen dosyaların ek bağlantılarının da uzak sunucuya yüklenmesi gerektiğini bunun için onay verip vermediğinizi soran pencereler gelebilir. Bunların hepsini onaylayın.) Aşağıdaki Resim 15′ de gördüğünüz gibi list menü elemanındaki veriler veritabanı dosyamızdan çekildi ve bu eleman içerisinde görüntülendi. Bu gibi başka form elemanlarına da veritabanı bilgilerini çekebilir, bağlantılar kurabilir, kayıtsetlerinin içeriğini öğelere aktarabilirsiniz.
Resim-15: Liste Menü elemanına Veritabanındaki Bilgiler Çekildi
Umarım faydalı bir yazı olmuştur. Sonraki yazılarımızda MSSQL veya MYSQL gibi veritabanlarıyla bağlantı kurarak sayfamıza veri çekmeyi de göstereceğiz. Bir sonraki yazımızda görüşmek üzere.
Not: Makale özgün bir makaledir. Alıntı yapmadan kullanılamaz. @bilgisayar.name, Dreamweaver Asp Access Bağlantısı (CS6)
















Yararlı bir yazı olmuş, eline, emeğine sağlık
Teşekkür ederiz.
ASPVBSCRİPT ekledim ancak veritabanları kısmındaki + işareti aktif değil sorun ne olabilir?
ASP VBScript dosyası eklediyseniz + işaretinin aktif olması gerekir. Ancak diğer dosya türlerinde Connection String e izin vermeyeceği için + pasit konumdadır. Tekrar deneyin. Dosya türünüzle alakalı bir durum.
arkadaşım o kutucuğun içerisinde yönergeler var onları uygulayıp yerel site tanımlaman gerekiyor