CSS Dersleri – 4 || ID Seçiciler (CSS Seçiciler ve Çeşitleri)
Önceki CSS dersleri ‘mizde CSS ‘de seçici nedir, nasıl kullanılır gibi sorulara cevap aradık. Ardından yine aynı yazımızda CSS’ de bulunan Seçici türlerinin ne olduğunu öğrendik ve ilk seçici türü olan Sınıf seçiciyi ayrıntılı bir şekilde anlatmaya çalıştık.
Bu derse geçmeden önce bir önceki yazımızı mutlaka iyi okumalı ve anlamalısınız. Çünkü bir önceki yazımızı bu ve bundan sonraki yazımızın ön şartı olduğunu söyleyebiliriz. İlgili makaleye buradan ulaşabilirsiniz.
CSS Dersleri – 4 || ID Seçiciler Nedir? Nasıl Kullanılır?
Şimdi bu yazımızdaki konumuza dönelim. ID seçiciler yine CSS yapısında en çok kullanılan seçici türlerinden birisidir. Ancak sınıf seçiciden önemli bir farkı bulunur. Sınıf seçiciler hatırlıyorsanız, bir kere tanımlanır ve istediğiniz etikete, istediğiniz html bölümüne uygulanabilir. Ancak ID seçiciler bir kere tanımlanırlar ve sadece bir kere kullanılırlar.
ID Türkçe’ ye kimlik olarak çevrilebilir. Normal hayatta insanların kimliğini düşünün. Bir kişi sadece o kimliğe sahiptir ve o kimlik ona özgüdür. Aynı kimliğe başka bir kişi sahip olamaz.
Aynı şekilde ID seçicilerde böyle düşünülebilir. ID seçici olarak tanımlanan bildirimler, yalnızca bir bölüme uygulanabilirler. Diğer bir konu ise söz dizimindeki farklılıklardır. Sınıf seçicilerde hatırlıyorsanız . (nokta) işareti ile başlamanız gerekiyordu. ID seçicilerde ile . (nokta) yerine # (diyez) işareti kullanılır. Yine aynı şekilde <head> </head> etiketleri arasında bu ID seçiciler yazılıp, <body> </body> etiketleri arasındaki etiketlerde ve istenilen bölümlerde çağrılabilir.
Ancak CSS bildirimlerinin ve tüm CSS kodlarının <style> </style> etiketleri arasında yazılması gerektiğini asla unutmayın. Şimdi bir uygulama üzerinde anlamaya çalışalım. Aşağıda bir ID seçici tanımlıyoruz.
<head> <style>
#logo { position: absolute;
left: 100px;
top:75px; }
</style> </head>
Yukarıda gördüğünüz üzere “logo” adında bir ID seçici tanımladık. Bu seçici ile aslında “logo” bölümünün 100px’ e 75px şeklinde kesin (absolute) bir şekilde sayfada konumlandırılacağı anlamını çıkarabiliriz. Gördüğünüz gibi # (diyez) işareti ile ID tanımlamasına başladık ve Türkçe karakter olmaması şartı ile ID seçiciye bir isim verdik. (logo) Şimdi sıra geldi ID seçiciyi çağırmaya. ID seçiciler çağırırken aynı sınıf seçiciler gibi çağrılacağı bölümün etiketinin parametresi olarak çağrılırlar. Ancak bu kez parametre ismi “class” değil “ID” olmalıdır. Hemen yukarıda tanımladığımız “logo” isimli ID seçiciyi aşağıdaki div için çağıralım.
<body>
<div ID="logo"> <img src="logo.png">
</div>
</body>
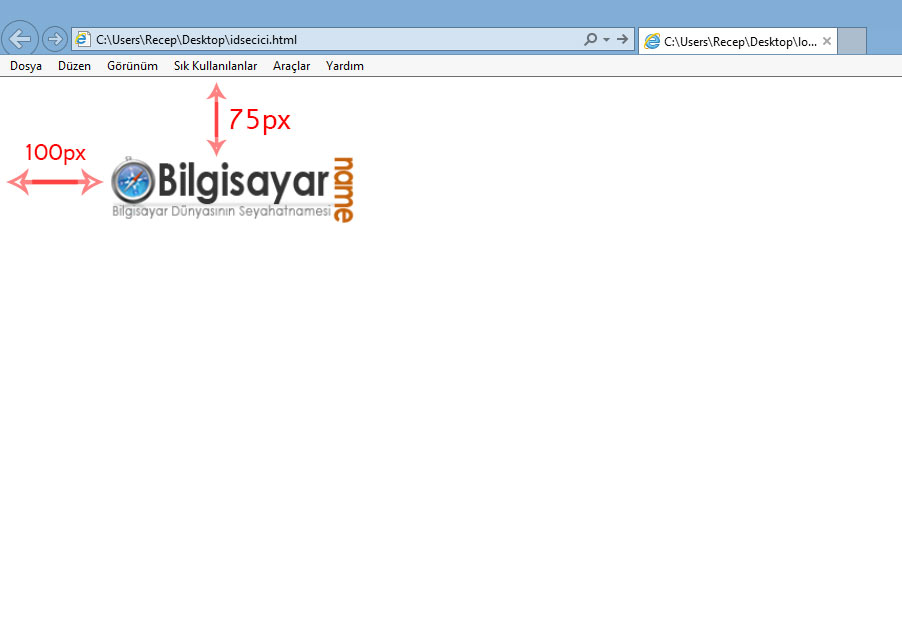
Yukarıda da gördüğünüz gibi “logo” isimli tanımladığımız ID seçiciyi <div> etiketinin bir parametresi olarak kullanarak çağırdık. Çağırırken bu kez “ID” anahtar kelimesini yazdığımızı görebiliyorsunuz. Bu kod sayesinde “logo.png” isimli logomuzu sayfanın üst bölümünde 100px soldan, 75px üstten başlayarak eklemesini sağladık. Bu kodları çalıştırdığınızda ekran çıktımız aşağıdaki gibi olacaktır.
Bu örnekteki kaynak dosyayı indirmek için tıklayınız…
CSS dersleri ‘mizin bu bölümünde ID seçicinin ne olduğunu, hangi durumlarda kullanılacağını ve kullanımı ile ilgili söz dizimi kurallarını göstermeye çalıştık. Umarım etkili olmuştur. Bir sonraki dersimizde Etiket (Tag) seçicileri tanıyacağız. Görüşmek üzere.
Not: Makale özgün bir makaledir. Alıntı yapmadan kullanılamaz. @bilgisayar.name
CSS Dersleri – 4 || ID Seçiciler (CSS Seçiciler ve Çeşitleri)